WP Rocket là một trong những plugin dành cho WordPress sở hữu tính năng cache tốt nhất hiện nay. Bằng cách sử dụng plugin này, bạn có thể tối ưu hóa tốc độ tải trang và gia tăng trải nghiệm người dùng khi truy cập vào trang web. Vậy WP Rocket là gì, plugin này mang lại những lợi ích gì cho trang web? Hãy cùng Wiki.Lanit tìm hiểu qua bài viết được chia sẻ dưới đây!
WP Rocket là gì?
WP Rocket là một trong những plugin WordPress sở hữu tính năng cache mạnh mẽ hàng đầu hiện nay. Trong đó, cache được hiểu là một kỹ thuật lưu trữ dữ liệu tạm thời của trang web để cải thiện thời gian tải trang và tối ưu hiệu suất trang web.

Nhắc đến WP Rocket, nhiều chuyên gia công nhận rằng plugin này là công cụ caching mạnh nhất dành cho WordPress hiện nay với khả năng tối ưu hóa và tự động phân phối các file CSS hiệu quả. Đặc biệt, WP Rocket còn mang lại nhiều lợi ích trong việc cải thiện thứ hạng SEO và gia tăng tỷ lệ chuyển đổi nhờ vào khả năng gia tăng tốc độ tải trang.
Cách WP Rocket cải thiện hiệu suất trang web
Sau khi tìm hiểu WP Rocket là gì, chúng ta sẽ cùng làm rõ cách plugin này cải thiện hiệu suất trang web người dùng.
Cải thiện hiệu suất với cache
Caching là kỹ thuật lưu trữ các static element (phần tử tĩnh) của trang để cải thiện tốc độ truy cập cho người dùng vào những lần tiếp theo. Cụ thể, khi người dùng truy cập website của bạn lần đầu tiên, dữ liệu sẽ được tải và sử dụng tài nguyên từ máy chủ.
Tuy nhiên, vì tiêu tốn nhiều tài nguyên mà cơ chế mặc định này có thể gây ra tình trạng load chậm và ảnh hưởng đến trải nghiệm của người dùng, thậm chí khiến người dùng lập tức thoát khỏi trang của bạn vì cảm thấy khó chịu.

Khi đó, bạn có thể giải quyết tình trạng này bằng cách sử dụng WP Rocket. WP Rocket sẽ tạo nên một phiên bản cache với nhiệm vụ lưu trữ dữ liệu tạm thời của trang web và cho phép trình duyệt tải xuống thay vì lấy trực tiếp từ máy chủ, từ đó giảm thiểu thời gian phản hồi, truy xuất và tăng tốc độ tải trang trong những lần truy cập tiếp theo.
Ngoài ra, WP Rocket còn giúp cho quá trình HTTP caching trở nên hiệu quả hơn bằng cách thêm các header Cache – control vào static element. Đồng thời, các header này cũng hỗ trợ tính năng preload trang khi người dùng rê chuột đến để nâng cao hiệu suất tối ưu.
Lợi ích của việc tối ưu tốc độ và hiệu suất trang web
Tuy nhiên, vì sao các SEOer lại quan tâm đến tốc độ tải trang đến vậy? Lý do đến từ những ảnh hưởng to lớn như:
- Tốc độ tải trang giúp gia tăng trải nghiệm người dùng, tránh việc đẩy khách hàng qua cho đối thủ chỉ vì trang web load quá chậm khiến người dùng khó chịu rời đi và truy cập vào một trang web khác.
- Tốc độ tải trang càng nhanh thì chủ sở hữu trang web càng có nhiều cơ hội để tương tác và triển khai các chiến lược kinh doanh của mình đến với khách hàng.
- Tốc độ tải trang là một trong những yếu tố ảnh hưởng không nhỏ đến thứ hạng của trang web.
Ưu nhược điểm của WP Rocket là gì?
| Ưu Điểm | Nhược Điểm |
| Đơn giản, thân thiện, dễ sử dụng và không cần phải am hiểu quá nhiều về code. | Chỉ tương thích với những trang web được phát triển dựa trên nền tảng WordPress. |
| Tối ưu đa nhiệm cache, font, media, code CSS, HTML… | Chưa bao gồm tính năng tối ưu hình ảnh web. |
| Tương thích với các theme, plugin và một số nền tảng hosting khác. | Bản free chưa tối ưu đối với những trang web có traffic lớn. |
| Liên kết với nhiều Add-on và mang lại sự thuận tiện trong việc tracking. | Cần tốn phí nếu muốn sử dụng đầy đủ tính năng. |
Hướng dẫn cài đặt Plugin WP Rocket
- Bước 1: Tải WP Rocket.
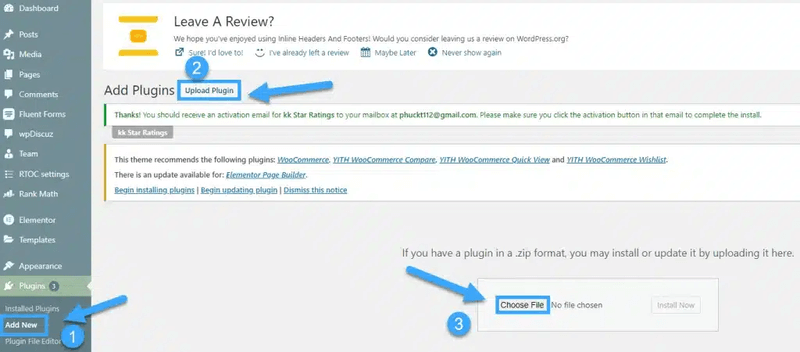
- Bước 2: Tải file .zip của WP Rocket mới tải về lên WordPress.
- Bước 3: Kích hoạt WP Rocket. Đừng quên xóa hoặc vô hiệu hóa các plugin hỗ trợ tạo cache, lazy load, minify dữ liệu… đã cài trước đó.

- Bước 4: Thiết lập một số tùy chọn khác bằng cách vào Settings rồi chọn WP Rocket. Riêng những tính năng cơ bản sẽ được kích hoạt tự động sau khi bạn kích hoạt plugin này.
Như vậy, bạn đã kích hoạt WP Rocket thành công. Ở cài đặt mặc định, WP Rocket đã có thể gia tăng tốc độ của trang web lên đến 80%. Tuy nhiên, bạn vẫn có thể tham khảo cấu hình tối ưu được chia sẻ dưới đây để mang lại hiệu quả cao nhất:
Các bước chi tiết cấu hình tối ưu WP Rocket Plugin
Dưới đây là 12 bước cấu hình WP Rocket tối ưu:
Plugin WP Rocket Dashboard
Ở bản free, WP Rocket cung cấp cho người dùng một bảng dashboard với một số tính năng cơ bản như: Clean Cache, Preload Cache và Clean OPcache.
Cài đặt WP Rocket Cache
Bạn có thể thêm một số tùy chọn sau để tối ưu cài đặt:
- Mobile Cache: Bạn không nên kích hoạt phần này vì hầu hết các theme hiện nay đã có khả năng phản hồi và tương thích tốt với nền tảng di động.
- User Cache: Bỏ kích hoạt tính năng này đối với các trang web WordPress thông thường, trừ khi bạn đang xây dựng một cửa hàng thương mại điện tử hoặc một trang membership.
- Cache Lifespan: Tính năng này cho phép người dùng cài đặt thời gian xóa các dữ liệu cache cũ và tạo phiên bản mới một cách tự động. Ở mặc định, thời gian này là 10 tiếng, nhưng nếu bạn chỉ đang vận hành một trang web cũ, bạn có thể cài sang 24 tiếng để tiết kiệm tài nguyên.
>>> Xem thêm: Cache là gì? Tìm hiểu từ A-Z
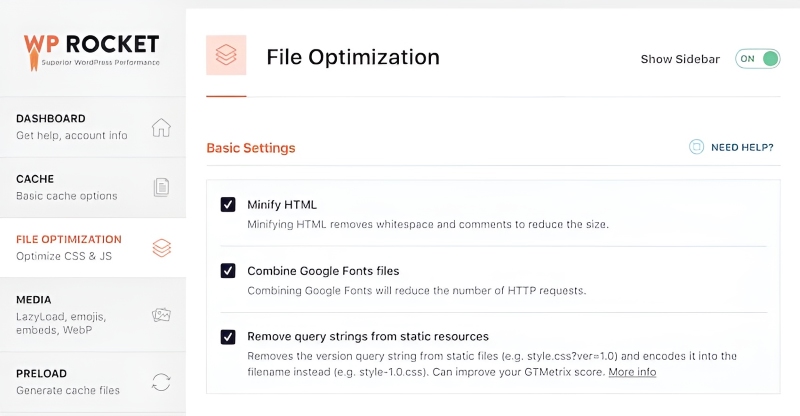
Cấu hình File Optimization

Minify CSS files
Phần này cho phép người dùng thực hiện các thiết lập với mục đích nén, tối ưu CSS và JavaScript – hay nói cách khác là tối ưu tốc độ website tải trang bằng cách giảm kích thước các file tĩnh. Tuy nhiên, điều này cũng vô tình gây ra một số vấn đề như trang web không thể load được. Vậy nên, bạn cần phải reload lại website để kiểm tra xem có thành phần nào bị lỗi hay không trước khi kích hoạt tính năng nào đó.

Nếu như thật sự gặp vấn đề, hãy disable tính năng đó. Ngoài ra, bạn cũng có thể tìm những file chưa được minify chính xác rồi thêm vào “exclude CSS and JavaScript” để tối ưu CSS mà không gây ảnh hưởng đến trang web của mình. Bên cạnh đó, đừng quên tham khảo Combine CSS File – tính năng cho phép gộp các file CSS để giảm thiểu tối đa lượng request HTTP.
Load JavaScript deferred
Thông thường, các file JavaScript có dung lượng khá nặng nên bạn hãy cho chúng load sau cùng. Đừng quên bỏ các phần code của JavaScript ra khỏi tính năng trì hoãn (defer) nếu muốn tăng tốc độ tải một cách tối ưu.
Bên cạnh đó, plugin WP Rocket còn cung cấp tính năng trì hoãn quá trình thực thi JavaScript cho đến khi người dùng rê chuột đến những thành phần này. Nhìn chung, tính năng này khá giống với lazy loading bởi khả năng cải thiện tốc độ tải trang và gia tăng trải nghiệm người dùng.
Tối ưu Media WP Rocket
Bạn nên bật tính năng Lazy Loading cho media như hình ảnh, video để tối ưu tốc độ trải trang. Tính năng này cho phép trì hoãn quá trình load ảnh, video cho đến khi người dùng lướt đến phần chứa chúng. Điều này góp phần nâng cao trải nghiệm người dùng và mang lại khá nhiều lợi ích trong SEO.
Lưu ý: Các video thường load khá lâu, nên bạn có thể giảm bớt 10% thời gian load bằng cách tắt thiết lập Replace YouTube iframe with image preview.
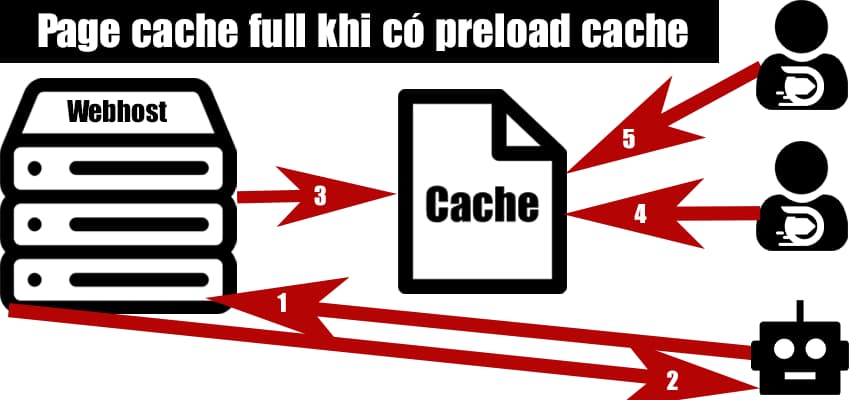
Cấu hình cho Preload Cache
Khi kích hoạt Preload Cache này, WP Rocket sẽ tự động duyệt toàn bộ trang web bằng cách đi theo các đường liên kết, bắt đầu từ homepage (trang chủ), sau đó tải nội dung và các tập tin liên quan từ các page và bộ nhớ cache.

Những thiết lập dưới đây sẽ mang đến tốc độ hiển thị nội dung, văn bản một cách tối ưu nhất:
- Preload Links: WP Rocket sẽ theo dõi hành vi khách truy cập, nếu họ di chuyển đến một link và dừng tại đó hơn 100ms, HTML của trang sẽ tự động tìm và nạp để load trang một cách nhanh chóng khi họ thật sự click vào link.
- Prefetch DNS Requests: Cho phép plugin WP Rocket tải các request và script bên ngoài nhanh hơn.
- Preload Fonts: Thêm danh sách font để trình duyệt tự tải các font quan trọng và file tĩnh ngay từ ban đầu một cách nhanh chóng mà không cần phải đợi.
Quy tắc nâng cao – Advanced Rules
Cài đặt này chủ yếu dành cho các trang web nâng cao hoặc trang web thương mại điện tử. Nếu bạn chỉ xây dựng một trang web blog bình thường, bạn có thể bỏ qua phần này.
- Never cache URL(s): Bỏ tính năng giỏ hàng nếu plugin WP Rocket không giới hạn.
- Never Cache Cookies: Không cho phép WP Rocket cache trang nếu trong trình duyệt người dùng có một số ID cookie nhất định.
- Never Cache User Agent(s): Không cho phép Googlebot cùng một số bot khác cache trang.
- Always Purge URL(s): Thêm danh sách các nội dung, bài viết bạn muốn xóa khỏi bộ nhớ cache sau khi cập nhật.
- Cache Query Strings: Cho phép lưu bộ lọc giá vào cache trên trang thương mại điện tử.
Cấu hình tối ưu Database
Bạn có thể nâng cao tốc độ trang web một cách vượt trội với các tùy chọn sau:
- Posts Cleanup: Xóa nội dung có trong thùng rác.
- Comments Cleanup: Xóa comment spam hoặc có trong thùng rác.
- Transient Cleanup: Xóa dữ liệu tạm thời.
- Database Cleanup: Có khả năng tối ưu bảng dữ liệu.
- Automatic Cleanup: Cài đặt tần suất thực hiện các tùy chọn trên.
WP Rocket CDN Settings
WP Rocket CDN Settings cho phép người dùng kết nối với tài khoản CDN để cải thiện tốc độ load trang, ngoài ra bạn cũng có thể dùng dịch vụ riêng của WP Rocket là RocketCDN.
Cấu hình Heartbeat cho WordPress
Tốt nhất là bạn nên kích hoạt tính năng Control Heartbeat để giảm thiểu Heartbeat trong WordPress. Điều này giúp hạn chế tình trạng Heartbeat hoạt động quá mức khiến cho khu vực wp-admin bị chậm hoặc chậm chí cạn kiệt tài nguyên server.
Mở rộng chức năng với Add-Ons
Add-Ons cho phép người dùng mở rộng chức năng với:
- Google Analytics
- Facebook Pixel
- Varnish
- CloudFlare
- Sucuri
Tools – Tối ưu các công cụ
Bạn có thể sử dụng thêm các công cụ được cung cấp bởi WP Rocket như:
- Export Settings: Cho phép xuất các thiết lập, cấu hình WP Rocket để triển khai nhanh chóng trên các trang WordPress khác.
- Import Settings: Cho phép nhập thiết lập từ một tập tin WP Rocket có sẵn.
- Rollback: Cho phép người dùng quay lại thiết lập cũ khi gặp trục trặc.
Lưu ý: Để tối ưu trang web với quy mô lớn hơn, bạn nên sử dụng bản WP Rocket Pro với đầy đủ tính năng nâng cao.
Lời kết
Như vậy, bài viết trên đã giúp bạn nắm rõ WP Rocket là gì và cung cấp hướng dẫn cài đặt, cấu hình WP Rocket chi tiết. Hy vọng bài viết sẽ hữu ích và đừng quên chia sẻ để mọi người cùng tham khảo, bạn nhé!



Comments are closed.