VueX là một thư viện quản lý trạng thái (state management) cho ứng dụng VueJS. Trong cộng đồng phát triển web, Vuex được đánh giá cao và coi là một phần quan trọng của hệ sinh thái Vue. Mặc dù VueJS có thể hoạt động tốt mà không cần VueX, nhưng khi ứng dụng trở nên lớn và phức tạp VueX sẽ giúp giải quyết vấn đề này. Hãy cùng tìm hiểu chi tiết về VueX là gì và cách nó hoạt động trong bài viết sau đây nhé!
VueX là gì?
VueX là một mô hình quản lý trạng thái kết hợp với thư viện cho Vue.js, dựa trên Flux, Redux và kiến trúc Elm. Được tinh chỉnh để tích hợp mạnh mẽ với Vue.js và tích hợp Reactivity của Vue, VueX giải quyết vấn đề phức tạp của việc quản lý và cập nhật trạng thái được chia sẻ trên nhiều thành phần, đặc biệt là trong bối cảnh các thành phần có thể là anh chị em hoặc thuộc các view khác nhau.

Thư viện như VueX quản lý trạng thái chia sẻ giữa các thành phần theo cách có tổ chức và bảo dưỡng được, thông qua việc tạo ra một cây trạng thái toàn cầu có thể được truy cập hay cập nhật bởi mọi thành phần. Nó hoạt động như một trung tâm lưu trữ tập trung áp dụng các quy tắc để đảm bảo rằng trạng thái chỉ có thể thay đổi khi có thể dự đoán.
Ngoài ra, nó còn kết hợp với công cụ mở rộng devtools chính thức của Vue để cung cấp các tính năng nâng cao, bao gồm gỡ lỗi thời gian chạy và khả năng xuất/nhập ảnh chụp nhanh trạng thái.
Ví dụ: Nếu bạn đã làm việc với các Framework khác, VueX có thể được xem như Ngrx trong Angular 2+ hoặc Redux trong ReactJS. Cả ba đều được thiết kế để quản lý dữ liệu ít thay đổi trong ứng dụng hoặc để truyền sự kiện, tức là để quản lý trạng thái và chia sẻ dữ liệu giữa các Component. Vì cùng chia sẻ một tư duy, nếu bạn đã có kinh nghiệm với Ngrx hoặc Redux, việc học VueX sẽ diễn ra nhanh chóng. Tuy nhiên Vuex và Redux thường dễ học và dễ hiểu hơn so với Ngrx đối với người mới bắt đầu.
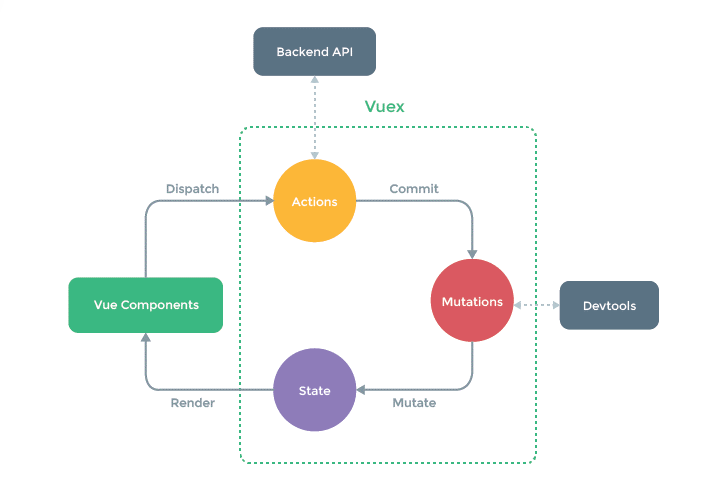
Thành phần cấu trúc nên VeuX
Để hiểu rõ hơn về VeuX là gì hãy cùng tìm hiểu các thành phần cấu trúc nên VeuX. Chúng ta sẽ sử dụng một số thuật ngữ cốt lõi bao gồm Store, State, Actions, Getter và Mutations. Trước khi chúng ta đi sâu vào từng phần, quan trọng nhất là hiểu rằng khi sử dụng VueX, các phần dữ liệu ít thay đổi thường được lưu trữ trong store. Sau khi đã lưu trữ ở đây, nếu bạn muốn thay đổi các trạng thái này, bạn không nên thay đổi chúng trực tiếp, mà thay vào đó, bạn cần thực hiện thay đổi thông qua một action, qua đó mutations mới có thể cập nhật trạng thái.

State (trạng thái)
State là nơi chứa dữ liệu trong từng component. Trong Angular 2+, nó bao gồm các thuộc tính của class (component), trong React, nó là các phần trong this.state (loại Class component) và useState (function component). Riêng đối với VueJS, nó là các phần trong data.
Khi chúng ta tích hợp VueX vào Vue, đơn giản là nó không còn là cục bộ ở từng component nữa mà sẽ được chia sẻ cho các component và service khác trong hệ thống. Không phải phần nào cũng cho vào State mà chỉ những phần ít thay đổi hoặc không thay đổi trong vòng đời của App thường được gọi là Singleton. Vuex giúp bạn dễ dàng xác định và tạo snapshot trạng thái một cách đơn giản bởi vì nó sử dụng chỉ một cây trạng thái duy nhất để chứa tất cả trạng thái của ứng dụng.
const state = { numbers: [1, 2, 3, 4, 5] }
Store
Store là thành phần quản lý State, có những phương thức cho phép thay đổi trạng thái một cách gián tiếp thông qua dispatch hoặc một commit. Store là duy nhất trong một ứng dụng và cần được khởi tạo cùng với root.
Getters (lọc trạng thái)
Getters có thể được hiểu như một computed property được sử dụng để tính toán dữ liệu hoặc xử lý một logic chung mà nhiều component sử dụng. Hàm này chỉ có thể được sử dụng để truy xuất dữ liệu mà không thể thay đổi nó. Để hiểu rõ hơn, nó có thể được xem xét giống như các Getter trong lập trình hướng đối tượng, thể hiện tính chất bao đóng.
const state = { getEvenNumbers: state => { return state.numbers.filter(item => item%2 === 0) } hasNumber : state => num => { return state.numbers.include(num) } }
Actions (hành động)
Action thường chứa logic liên quan đến nghiệp vụ (business logic) và quan trọng là nó không nên thay đổi state trực tiếp. Nếu muốn cập nhật state, bạn cần sử dụng một commit đã được định nghĩa trong Mutations. Nguyên nhân là do Actions thường được thực thi bất đồng bộ (mã của bạn tiếp tục chạy trong khi actions chưa hoàn thành), và do đó, khi nó hoàn thành, chúng ta sẽ thực hiện commit để thay đổi dữ liệu.
Action, mặc dù tương tự như mutation, nhưng có một số điểm khác biệt. Thay vì thay đổi trạng thái trực tiếp, các action sẽ commit các mutations để thực hiện các thay đổi. Action có khả năng thực hiện các hoạt động không đồng bộ. Action là nơi mà logic kinh doanh thực sự được thể hiện, có thể bao gồm việc gọi API, lưu vào cơ sở dữ liệu, và thực hiện các commit để thay đổi trạng thái.
Ví dụ:
const actions = { updateNum({commit, state}, num){ if (state.includes(num)) { commit('remove', num) } commit('add', num) } foo ({dispatch}, num) { dispatch('updateNum', num) } }
Mutations (Trạng thái thay đổi)
Các hàm trong Mutations thường không nên chứa logic hoặc nghiệp vụ business, chúng chỉ nên thực hiện một công việc là cập nhật state. Các hàm này chạy đồng bộ, và mỗi hàm bên trong Mutations được gọi là một Commit.
Điểm mạnh của store là nó giữ trạng thái và chỉ cho phép các component đọc dữ liệu mà không thể thay đổi trạng thái trực tiếp. Để thay đổi trạng thái, Mutations là nơi duy nhất được ủy quyền và thực hiện chức năng này thông qua các commit. Mặc dù không khuyến khích để bảo đảm quá trình làm việc mượt mà, tại component, bạn vẫn có thể commit đến mutations.
Cần chú ý rằng mutations là đồng bộ, giúp kiểm soát action đã thay đổi trạng thái và thứ tự thay đổi.
const mutations = { add(state, num){ return state.numbers.push(num) } remove(state, num) { return state.numbers.include(num) } }
Vì sao nên sử dụng VueX?
Sau khi đã nắm được khái niệm VueX là gì? có lẽ bạn đã phần nào hiểu được vì sao nên sử dụng VueX, hãy để Lanit làm rõ hơn thắc mắc này.
Được đánh giá cao trong cộng đồng lập trình với danh tiếng là một framework tiên tiến, VueJS nổi bật với hệ thống component, cho phép truyền dữ liệu trực tiếp giữa cha và con (parent-children components). Mặc dù nó mang lại nhiều lợi ích, VueJS vẫn có một số hạn chế, như không thể đồng bộ dữ liệu giữa các biến như user, login, và username.
Đồng thời, đội ngũ kỹ thuật của Facebook đã giới thiệu một kiến trúc mới có tên là Flux. Trong Flux, luồng dữ liệu diễn ra theo chiều một chiều (one-way data flow). Khi có dữ liệu mới, luồng này sẽ được khởi đầu lại từ đầu.
Do đó, Vuex được xây dựng dựa trên ý tưởng của Flux, Redux và kiến trúc Elm. Tuy nhiên lại không được tích hợp trực tiếp vào lõi của framework Vue.js, mà thay vào đó được phát triển như một thư viện độc lập. Nếu bạn đang tìm kiếm giải pháp để xử lý và đồng bộ hóa dữ liệu toàn cục, Redux có lẽ không còn xa lạ đối với những người làm việc với React. Đối với VueJS, khi cần quản lý dữ liệu, VueX là lựa chọn đáng xem xét. Chính vì vậy khái niệm VueX là gì luôn nằm trong top tìm kiếm nhiều nhất trên các công cụ tìm kiếm (Google, Bing, Cốc Cốc,…)
Thời điểm thích hợp để sử dụng VueX là gì?
VueX mang lại nhiều lợi thế tuy nhiên nó không thể sử dụng mọi lúc. Ví dụ VueRouter mặc dù có nhiều tính năng hữu ích, nhưng không phải tất cả các trang web đều cần sử dụng nó. Có những trang web không cần bộ định tuyến, đặc biệt là khi có back-end như Express. Tương tự, không phải mọi trang web hay ứng dụng đều cần sử dụng Vuex.
Về bản chất, VueX như một Store lưu giữ toàn bộ trạng thái ứng dụng và theo dõi bằng việc sử dụng Props. Khi dự án trở nên lớn và phức tạp hơn thì Props sẽ được thông qua nhiều thành phần hơn. Lúc này bạn cần tổ chức cách thay đổi trạng thái và VueX sẽ hỗ trợ rất tốt trong những trường hợp này. Do đó bạn chỉ nên dùng VueX khi cảm thấy dự án trở nên quá phức tạp khó quản lý thay vì các tình huống trên các ứng dụng, website nhỏ, đơn giản.
Hướng dẫn chi tiết cách sử dụng VueX
Ngay khi bạn đã nắm được cơ bản VueX là gì thì chắc hẳn bạn sẽ thắc làm thế nào để sử dụng VueX. Hãy theo dõi ví dụ nhỏ sau đây để hiểu cách sử dụng và cách hoạt động của VueX.
Trước tiên bạn cần tạo Vue App và cài đặt VueX bằng việc nhập lệnh
+ vue create demo-vuex + yarn add vuex or npm install vuex
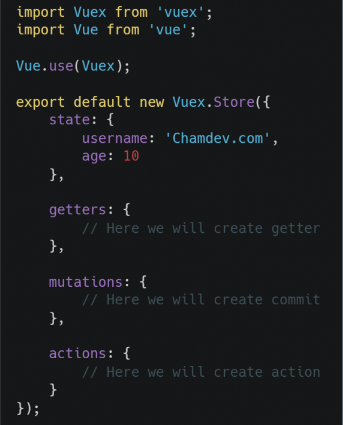
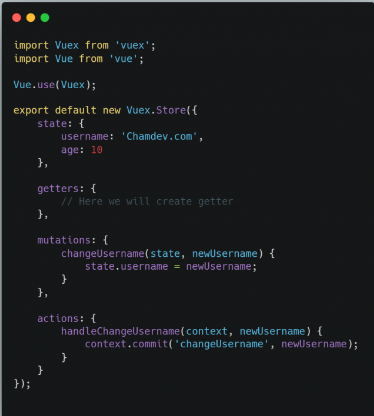
Sau khi đã hoàn thành thì bạn cần tạo folder store rồi viết file index.js như sau:

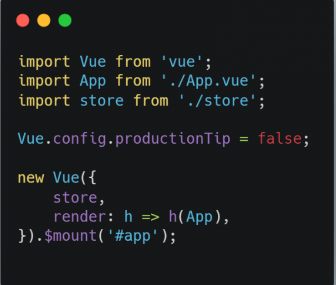
Để sử dụng file bạn cần import và inject vào Vue Root bằng việc chỉnh file main.js:

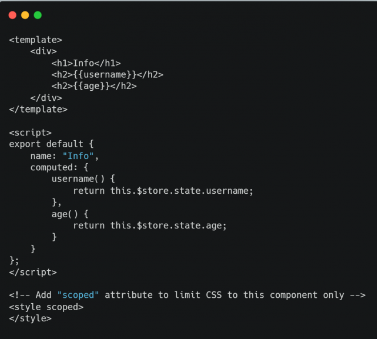
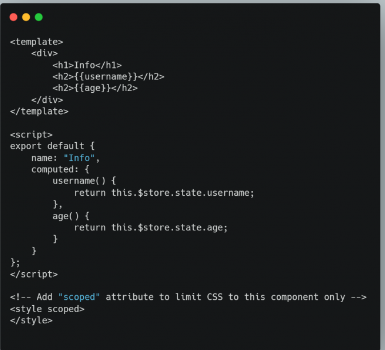
Bạn có thể xem thử State từ trong Store và tạo một component rồi import vào trong App Component Root.

Tại đây ta sử dụng mapState nếu dùng nhiều State hơn trong Store.

Sau đây chúng ta sẽ cập nhật Store/Index.js để xem cách actions và mutations hoạt động. Đầu tiên cần thay đổi file Store/Index.js

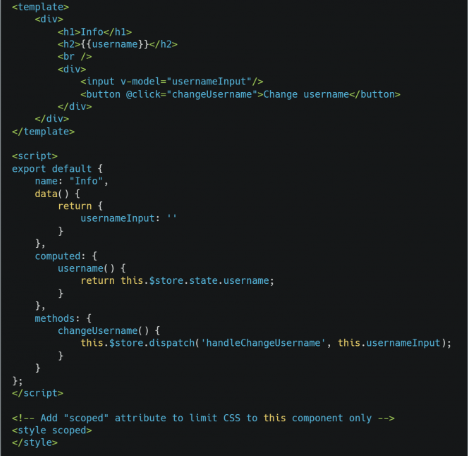
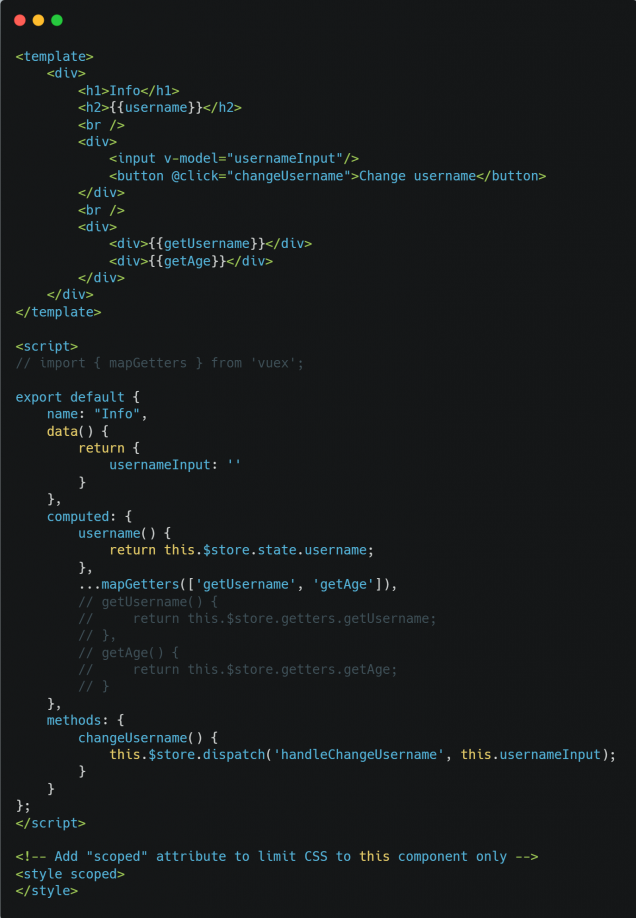
Sau đó thay đổi Component

Nếu bạn làm thành công thì khi thay đổi usernameInput và ấn “Change username” phần username sẽ được cập nhật. Tiếp theo, chúng ta sẽ tìm hiểu cách getter hoạt động. Như đã giới thiệu ở phần trước, getter là nơi chứa các logic xử lý để lấy ra trạng thái đã được tính toán. Bạn có thể viết getter để sử dụng lại trong nhiều component, hoặc nếu không, bạn có thể lấy trực tiếp state và tính toán lại trong từng component tương ứng.
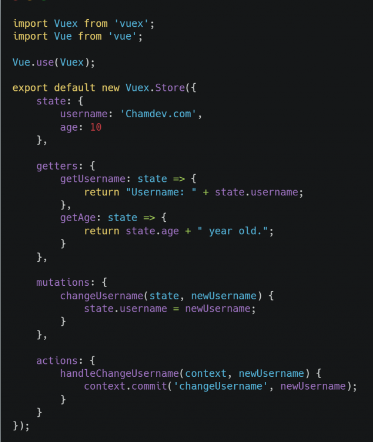
Dưới đây là cách sửa lại Store/Index.js

Để hiển thị chúng ta cần chỉnh file component như dưới đây:

Ngoài ra VueX cũng cung cấp thêm tính năng để code ngắn gọn như mapState, map Actions, mapGetters, mapMutations.
Những lưu ý khi sử dụng VueX là gì?
Khi sử dụng VueX, điều quan trọng nhất là xác định rõ ràng cái nào sẽ là trạng thái được lưu trữ trong store và cái nào chỉ là trạng thái cục bộ nằm trong component. Mặc dù bạn có thể đưa tất cả vào trong store, nhưng khi quy mô của ứng dụng tăng lên, việc này có thể làm cho store trở nên lớn và khó quản lý.
Đồng thời, khi quản lý state trong VueX, hãy đảm bảo rằng trạng thái nào cần được chia sẻ giữa nhiều component thì mới được lưu trong store. Trạng thái nội bộ của một component nên được giữ nguyên trong component đó để giảm sự phức tạp và tăng khả năng tái sử dụng của mã nguồn.
Ngoài ra, cân nhắc sử dụng các module Vuex để tách logic và trạng thái liên quan vào các phần nhỏ để dễ quản lý hơn. Điều này giúp ngăn chặn xung đột giữa các trạng thái và actions, đồng thời tạo ra một cấu trúc tổ chức rõ ràng cho ứng dụng của bạn.
Kết luận
Vậy là chúng ta đã có cái nhìn tổng quan về VueX là gì. Đối với những người mới bắt đầu với VueX, việc làm quen với các khái niệm cơ bản là một bước quan trọng để có thể tận dụng đầy đủ tiềm năng của công nghệ này. Các ứng dụng lớn của Vue.js thường không thể thiếu Vuex, giúp quản lý và xử lý thay đổi trạng thái một cách hiệu quả nhất.



Comments are closed.