VueX là một thư viện quản lý trạng thái cho ứng dụng VueJS. Trong cộng đồng phát triển web, Vuex được đánh giá cao và coi là một phần quan trọng của hệ sinh thái Vue. Mặc dù VueJS có thể hoạt động tốt mà không cần VueX, nhưng khi ứng dụng trở nên lớn và phức tạp VueX sẽ giúp giải quyết vấn đề này. Hãy cùng tìm hiểu chi tiết về VueX là gì và cách nó hoạt động trong bài viết sau đây nhé!
VueX là gì?
VueX là một thư viện quản lý trạng thái (state management) cho ứng dụng Vue.js. Nó quản lý và chia sẻ trạng thái của ứng dụng trong một vị trí tập trung gọi là “store”.

Trong mô hình Vue.js, khi ứng dụng trở nên phức tạp, việc quản lý trạng thái có thể trở nên khó khăn. VueX ra đời nhằm giải quyết vấn đề này bằng cách cung cấp một cơ chế để lưu trữ trạng thái của ứng dụng trong một store duy nhất và cho phép các component truy cập và thay đổi trạng thái này.
Những thành phần chính của VeuX
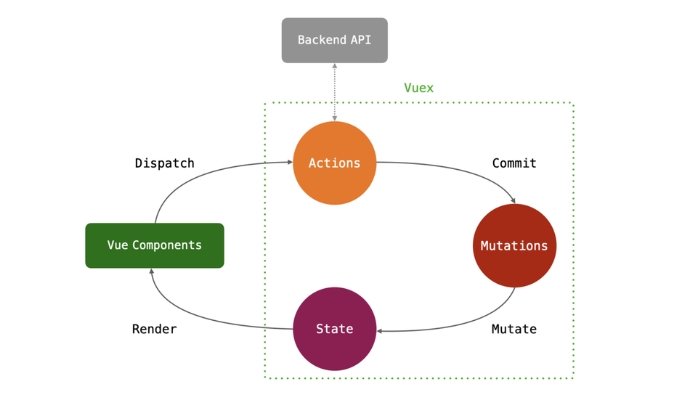
VueX bao gồm các thành phần cấu trúc quan trọng sau: Store, State, Actions, Getters, và Mutations. Trong VueX, dữ liệu ít thay đổi được lưu trữ trong store. Khi muốn thay đổi trạng thái, cần sử dụng actions để thay đổi thông qua mutations, từ đó cập nhật trạng thái, thay vì thay đổi trực tiếp.

State (trạng thái)
State là nơi lưu trữ dữ liệu của ứng dụng, nơi mà tất cả các component trong ứng dụng có thể truy cập để đọc thông tin.
const state = { numbers: [1, 2, 3, 4, 5] }
Store
Store là thành phần quản lý State, có những phương thức cho phép thay đổi trạng thái một cách gián tiếp thông qua dispatch hoặc một commit. Store là duy nhất trong một ứng dụng và cần được khởi tạo cùng với root.
Getters (lọc trạng thái)
Getters là các hàm để truy cập và biến đổi trạng thái của store trước khi trả về cho các component.
const state = { getEvenNumbers: state => { return state.numbers.filter(item => item%2 === 0) } hasNumber : state => num => { return state.numbers.include(num) } }
Actions (hành động)
Các hàm giúp xử lý các thao tác bất đồng bộ, gọi mutations và có thể chứa logic phức tạp trước khi thay đổi trạng thái.
Ví dụ:
const actions = { updateNum({commit, state}, num){ if (state.includes(num)) { commit('remove', num) } commit('add', num) } foo ({dispatch}, num) { dispatch('updateNum', num) } }
Mutations (Trạng thái thay đổi)
Các hàm chỉ định để thay đổi trạng thái trong store. Chúng được sử dụng để thực hiện các thay đổi đồng bộ và có thể theo dõi được.
const mutations = { add(state, num){ return state.numbers.push(num) } remove(state, num) { return state.numbers.include(num) } }
VueX giúp tăng khả năng mở rộng của ứng dụng Vue, cung cấp cách tiếp cận có cấu trúc hơn để quản lý trạng thái và giúp các component giao tiếp với nhau một cách dễ dàng hơn.
Vì sao nên sử dụng VueX?
- Quản lý trạng thái toàn cục: VueX giúp duy trì trạng thái chung cho nhiều component và phân phối dữ liệu một cách dễ dàng.
- One-way data flow: Tạo luồng dữ liệu một chiều, giúp quản lý dữ liệu đồng bộ và dễ hiểu.
- Dễ tích hợp và sử dụng: Là một thư viện độc lập, dễ dàng tích hợp vào các dự án Vue.js mà không tạo ra sự phức tạp không cần thiết.
- Giải quyết vấn đề quản lý trạng thái: VueX hỗ trợ quản lý trạng thái toàn cục trong các ứng dụng phức tạp một cách cấu trúc và hiệu quả.
Thời điểm thích hợp để sử dụng VueX là gì?
- Ứng dụng có trạng thái toàn cục phức tạp: Khi trạng thái của ứng dụng trở nên phức tạp và cần được chia sẻ giữa nhiều component, Vuex sẽ hữu ích để quản lý trạng thái này một cách có tổ chức.
- Các thành phần cần truy cập và thay đổi trạng thái chung: Nếu có nhiều thành phần cần truy cập hoặc thay đổi cùng một trạng thái, sử dụng Vuex giúp tránh được việc truyền props qua nhiều component và giúp duy trì một trạng thái chung dễ dàng hơn.
- Ứng dụng có logic phức tạp: Khi ứng dụng yêu cầu xử lý logic phức tạp trước khi thay đổi trạng thái, sử dụng actions và mutations của Vuex sẽ giúp quản lý logic này một cách cấu trúc hơn.
Những lưu ý khi sử dụng VueX
Khi làm việc với VueX, hãy lưu ý những điểm sau:
- Hãy xác định rõ trạng thái nào cần lưu trữ trong store và trạng thái nào chỉ cần tồn tại cục bộ trong component. Tránh đưa quá nhiều dữ liệu không cần thiết vào store.
- Lưu trữ trạng thái cần chia sẻ giữa nhiều component trong store. Trạng thái chỉ cần cho một component nên được duy trì nội bộ trong component đó.
- Tách logic và trạng thái liên quan vào các modules nhỏ để quản lý dễ dàng hơn. Modules giúp phân chia ứng dụng thành các phần nhỏ, ngăn chặn xung đột giữa trạng thái và actions và tạo cấu trúc tổ chức rõ ràng.
Kết luận
Vậy là chúng ta đã có cái nhìn tổng quan về VueX là gì. Đối với những người mới bắt đầu với VueX, việc làm quen với các khái niệm cơ bản là một bước quan trọng để có thể tận dụng đầy đủ tiềm năng của công nghệ này. Các ứng dụng lớn của Vue.js thường không thể thiếu Vuex, giúp quản lý và xử lý thay đổi trạng thái một cách hiệu quả nhất.



Comments are closed.