Một hệ điều hành ổn định với nhiều chức năng sẽ luôn là lựa chọn hàng đầu đối với người làm việc trên máy tính, laptop. Có lẽ Elementary OS là hệ điều hành được nhắc tới nhiều nhất khi bạn muốn thay thế hoàn toàn Windows trong công việc. Vậy thực chất Elementary OS là gì? Hãy để Wiki.lanit giúp bạn tìm hiểu chi tiết trong bài viết sau đây nhé!
Elementary OS là gì?
Elementary OS là một hệ điều hành mã nguồn mở được xây dựng trên nền tảng Linux, nhằm cung cấp trải nghiệm người dùng tối ưu thông qua giao diện đẹp mắt và tích hợp nhiều tính năng độc đáo. Được thiết kế với sự ổn định, bảo mật và lấy hiệu suất làm trọng điểm, Elementary OS đã và đang thu hút sự chú ý cũng như nhận được đánh giá cao từ cộng đồng người dùng.

Đặc điểm nổi bật của Elementary OS là gì?
Elementary OS là một hệ điều hành máy tính dựa trên Ubuntu Linux, được thiết kế để cung cấp một giao diện người dùng đẹp và trải nghiệm sử dụng dễ dàng. Đây là một số tính năng chính của Elementary OS:
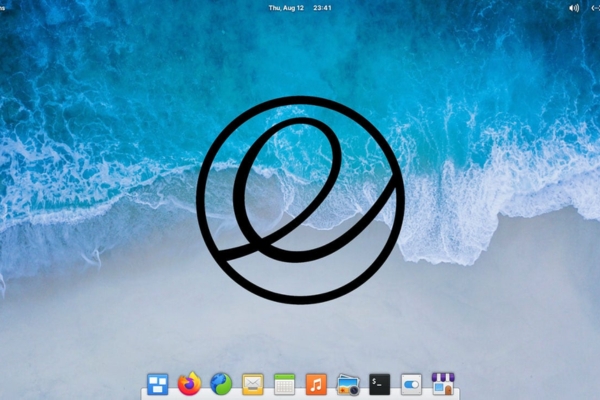
- Giao diện người dùng đẹp: Elementary OS nổi tiếng với giao diện đẹp mắt, được thiết kế để đơn giản và dễ sử dụng.
- Pantheon Desktop Environment: Hệ điều hành này sử dụng môi trường desktop Pantheon, cung cấp thanh Dock tương tự macOS, menu ứng dụng và các tính năng tối ưu hóa để tăng trải nghiệm người dùng.
- Ứng dụng cốt lõi: Elementary OS đi kèm với các ứng dụng cốt lõi như Files (trình quản lý tệp), Photos (xem và quản lý hình ảnh), Music (nghe nhạc), Calendar (lịch), và các ứng dụng khác, mang đến trải nghiệm người dùng hoàn chỉnh.
- AppCenter: Là trung tâm ứng dụng cho phép người dùng tải và cập nhật các ứng dụng một cách dễ dàng, cũng như hỗ trợ cho các nhà phát triển để phát hành ứng dụng của họ.
- Bảo mật cao: Elementary OS cung cấp một số tính năng bảo mật như cập nhật thường xuyên, hỗ trợ mã hóa và quản lý tài khoản người dùng.
- Hiệu suất ổn định: Dựa trên nền tảng Ubuntu, Elementary OS được xây dựng để cung cấp hiệu suất ổn định và tương thích với nhiều loại phần cứng.
Tổng hợp các phiên bản Elementary OS
Dưới đây là các phiên bản của Elementary OS cùng với ngày phát hành và nền tảng Ubuntu mà chúng được xây dựng:
- Jupiter (eOS 0.1): Phát hành vào ngày 31 tháng 3 năm 2011, dựa trên Ubuntu 10.10.
- Luna (eOS 0.2): Phát hành vào tháng 11 năm 2012 dựa trên Ubuntu 12.04 LTS.
- Freya (eOS 0.3): Phát hành vào tháng 8 năm 2013 dựa trên Ubuntu 14.04 LTS.
- Loki (eOS 0.4): Phát hành vào ngày 9 tháng 9 năm 2016, dựa trên Ubuntu 16.04 LTS.
- Juno (eOS 5.0): Phát hành vào ngày 16 tháng 10 năm 2018, dựa trên Ubuntu 18.04 LTS.
- Hera (eOS 5.1): Phát hành vào ngày 3 tháng 12 năm 2019, dựa trên Ubuntu 18.04 LTS.
- Odin (eOS 6.0): Phiên bản hiện tại, đang được phát triển dựa trên Ubuntu 20.04 LTS.
Lưu ý rằng các phiên bản cũ như Freya (0.3) và các phiên bản trở về trước đã ngừng nhận hỗ trợ, điều này có nghĩa là không còn nhận được cập nhật bảo mật hoặc bản vá lỗi từ nhà phát triển.
Kết luận
Bài viết trên đã tổng hợp đầy đủ các thông tin về Elementary OS là gì, hy vọng Wiki Lanit đã đem tới những kiến thức bổ ích tới các bạn. Đừng quên theo dõi Wiki Lanit để cập nhật thêm nhiều bài viết thú vị hơn nhé!