SSH Key là một giải pháp tiên tiến được coi là thay thế mật khẩu, cung cấp một cách an toàn để người dùng truy cập vào các VPS. Vậy trong bài viết dưới đây từ Wiki.Lanit sẽ giúp bạn hiểu rõ hơn về khái niệm SSH Key là gì cùng những thông tin liên quan quan trọng và cách tạo SSH Key cực đơn giản nhé!
SSH Key là gì?
SSH Key là phương pháp xác thực an toàn khi kết nối đến máy chủ từ xa qua giao thức SSH, bao gồm private key và public key. Khi người dùng muốn truy cập máy chủ, họ cần cung cấp chứng thực từ private key. Máy chủ sử dụng public key để xác minh chứng thực này. Nếu khớp nhau, người dùng có thể truy cập máy chủ mà không cần mật khẩu. SSH Key thay thế mật khẩu và cung cấp cách thức xác thực an toàn hơn khi truy cập hệ thống từ xa.

SSH Key bao gồm những thành phần chính nào?
SSH Key bao gồm các thành phần chính sau:
- Private Key (Khóa riêng tư): Đây là phần mật mã được lưu trữ cẩn thận trên máy tính hoặc thiết bị của người dùng. Private key không được tiết lộ cho bất kỳ ai và được sử dụng để tạo chữ ký số cho việc xác thực.
- Public Key (Khóa công khai): Đây là phần khóa được chia sẻ với các máy chủ hoặc người dùng khác. Public key có thể được phổ biến và sử dụng để xác minh chữ ký số tạo ra từ private key.
Cách thức hoạt động của SSH Key
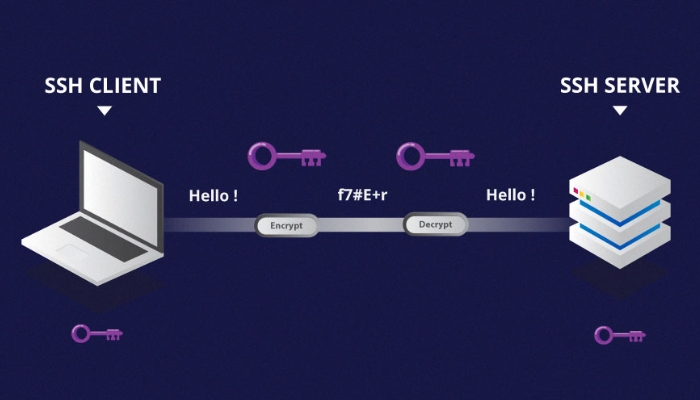
SSH Key hoạt động dựa trên việc sử dụng một cặp key gồm có private key (khóa riêng tư) và public key (khóa công khai).

Khi người dùng muốn kết nối đến một máy chủ qua SSH, hệ thống yêu cầu public key của người dùng. Public key này đã được đưa lên máy chủ trước đó. Khi có yêu cầu kết nối từ phía người dùng, máy chủ gửi một thách thức (challenge) về cho người dùng để yêu cầu chứng minh bằng cách sử dụng private key.
Sau đó, người dùng gửi một chữ ký số (digital signature) được tạo ra từ thách thức này và private key của mình. Máy chủ sử dụng public key mà nó đã lưu trữ từ trước để xác minh chữ ký số được gửi từ người dùng. Nếu chữ ký số này được xác minh thành công, việc kết nối sẽ được thực hiện và người dùng có thể truy cập máy chủ mà không cần mật khẩu.
Đánh giá ưu và nhược điểm của SSH Key

Ưu điểm
- Sử dụng SSH Key mang lại mức độ bảo mật cao hơn so với việc sử dụng mật khẩu thông thường. Việc này giúp giảm nguy cơ bị tấn công hack và truy cập trái phép vào hệ thống.
- Cho phép người quản trị có khả năng kiểm soát quyền truy cập của người dùng, thu hồi quyền truy cập nhanh chóng khi cần thiết mà không cần chia sẻ mật khẩu.
- Cung cấp khả năng sử dụng xác thực đa yếu tố, có thể bổ sung thêm mật khẩu để tăng cường bảo mật cho việc truy cập.
- SSH Key giúp người dùng quản lý nhiều tài khoản SSH một cách thuận tiện hơn và không cần nhớ nhiều mật khẩu khác nhau.
Nhược điểm
Việc lưu trữ private key trên thiết bị (máy tính, laptop, điện thoại) có thể tạo ra rủi ro nếu thiết bị bị đánh cắp hoặc mất.
Hướng dẫn cách tạo SSH Key một cách chi tiết
Bạn có thể tạo SSH Key trên các hệ điều hành theo hướng dẫn cơ bản như sau:
Trên Linux & MacOS
Trên hệ điều hành Linux và MacOS, bạn có thể sử dụng terminal để tạo cặp khóa SSH trên VPS Linux bằng SSH Keygen. Bước đầu tiên là mở terminal và nhập lệnh ssh-keygen -t rsa để tạo Private Key và Public Key. Trong quá trình tạo, bạn sẽ được hỏi vị trí lưu trữ khóa và mật khẩu để bảo vệ Private Key (nếu có).
Trên Windows
Trên Windows, Putty được xem là một phần mềm SSH mạnh mẽ và được sử dụng rộng rãi. Bạn có thể tạo SSH Key với Putty bằng các bước sau:
- Tải và cài đặt Putty, mở Puttygen và tạo SSH Key bằng cách chọn “generate”.
- Tiếp theo, bạn di chuyển con trỏ chuột vào khung trống cho đến khi SSH Key được tạo xong.
- Đặt passphrase để bảo vệ Private Key (nếu cần), nhập mật khẩu và xác nhận.
- Nhấn Save Private Key và Save Public Key để lưu SSH Key trên máy tính.
FAQs ( Câu Hỏi Thường Gặp)
SSH Key có ưu việt hơn mật khẩu không?
Phương thức bảo mật bằng SSH Key gần như hoàn toàn tốt hơn so với việc sử dụng mật khẩu. Tuy nhiên, SSH không phải là giải pháp bảo mật tuyệt đối vì vẫn có những điểm hạn chế cần xem xét.
Có cần dừng sử dụng xác thực password khi dùng SSH Key không?
Câu trả lời là có. Việc vô hiệu hóa chức năng xác thực password sau khi đã tạo SSH Key là một cách tăng cường bảo mật. Khi bạn đã xác nhận rằng việc sử dụng SSH Key cho phép bạn truy cập vào hệ thống một cách an toàn và hiệu quả, việc loại bỏ xác thực bằng mật khẩu sẽ giảm thiểu nguy cơ tấn công brute force hoặc lộ thông tin mật khẩu.
Lời kết
Như vậy, việc áp dụng SSH Key để thay thế phương thức đăng nhập thông qua mật khẩu truyền thống chắc chắn sẽ đảm bảo an toàn tuyệt đối cho dữ liệu của bạn. Qua bài viết này, hy vọng bạn đã nắm rõ khái niệm SSH Key là gì cũng như cách thức sử dụng nó. Chúc bạn thành công!