Trong thời đại công nghệ 4.0 hiện nay, thuật ngữ Web Application đã dần trở nên quen thuộc và được các cá nhân, doanh nghiệp áp dụng phổ biến. Thế nhưng, nhiều người dùng vẫn còn chưa thực sự hiểu rõ Web Application là gì và thường nhầm lẫn Web App với Website. Vậy nên, trong bài viết này, hãy cùng Wiki.lanit tìm lời giải đáp chi tiết nhé!
Web Application là gì?
Web Application hay Web App là một trình ứng dụng web được lưu trữ trên server từ xa và được phân phối thông qua mạng Internet dựa trên trình duyệt web. Có thể nói, Web App được thiết kế để phục vụ cho các cá nhân, tổ chức sử dụng với nhiều mục đích khác nhau như webmail, bán hàng trực tuyến hay máy tính trực tuyến.
-

Web Application là gì?
Trên hầu hết các trình duyệt hiện nay đều có thể truy cập vào Web App. Tuy nhiên, vẫn một số Web App đặc thù chỉ có thể truy cập vào một trình duyệt cụ thể.
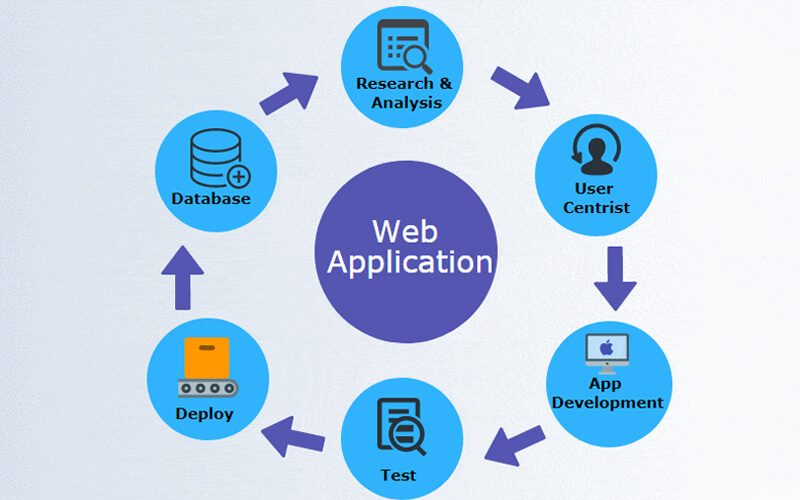
Web Application hoạt động như thế nào?
Hầu hết các Web Application đều được mã hóa thông qua ngôn ngữ lập trình được hỗ trợ bởi trình duyệt như HTML hay JavaScript (các ngôn ngữ này dựa vào trình duyệt để render).
Trong đó, có một số ứng dụng động sẽ yêu cầu xử lý từ server và phần còn lại thì không cần thông qua server để xử lý. Cụ thể về quy trình xử lý một yêu cầu của Web App diễn ra như sau:
-

Nguyên lý hoạt động của Web App
- Bước 1: Người dùng gửi yêu cầu đến web server thông qua đường truyền mạng trên trình duyệt web hoặc giao diện người dùng của ứng dụng.
- Bước 2: Web server sau khi nhận được yêu cầu sẽ chuyển tiếp yêu cầu này sang Web App server.
- Bước 3: Web App server tiến hành xử lý yêu cầu, chẳng hạn như truy vấn database hoặc xử lý dữ liệu và sau đó là khởi tạo kết quả dữ liệu được yêu cầu.
- Bước 4: Kết quả sẽ được Web App gửi đến web server dựa trên thông tin yêu cầu hoặc dữ liệu đã xử lý.
- Bước 5: Thông qua thông tin được yêu cầu, web server sau đó phản hồi lại client và xuất hiện trên màn hình của người dùng.
Lợi ích Web Application là gì?
Để hiểu chi tiết hơn về Web App là gì và những lợi ích thiết thực mà các ứng dụng web này mang lại trong thực tế như thế nào, hãy tham khảo sau đây:
Hỗ trợ vận hành đa nền tảng
Web App có thể ứng dụng trên hầu hết các loại trình duyệt hiện nay. Đồng thời, ứng dụng web này còn có thể hoạt động thống nhất trên tất cả hệ điều hành (kể cả bản cập nhật hay bản đang sử dụng). Từ đó, nó có thể giải quyết được phần nào vấn đề cho người dùng.
Linh hoạt trong cách sử dụng
Các Web App đem lại sự linh hoạt cho doanh nghiệp trong quá trình sử dụng khi có thể kết nối truy cập và tương tác với khách hàng mọi lúc mọi nơi chỉ với Internet.
-

Linh hoạt trong cách sử dụng
Đảm bảo tính an toàn
Web App được thiết kế nhằm cho phép người dùng có thể hoạt động một cách an toàn và đáng tin cậy. Trong đó, các ứng dụng web này trang bị khả năng xử lý nhiều yêu cầu và quy trình cùng lúc từ nhiều người dùng khác nhau. Điều này nhằm đảm bảo server có thể được thay thế mà không ảnh hưởng đến toàn bộ hệ điều hành nếu xảy ra sự cố.
Tiết kiệm tối đa chi phí
Bởi vì Web App còn trang bị thêm tính năng quản lý vận hành nên khi ứng dụng, các doanh nghiệp có thể tiết kiệm được nhiều chi phí liên quan. Ví dụ: Nếu trước đây, doanh nghiệp phải chi khoản lớn cho phân tích dữ liệu và đề xuất chiến lược marketing thì giờ đây họ có thể thực hiện tất cả chỉ trên Web App.
Một số lợi ích khác
- Có thể sử dụng Web App ngay cả khi thiết bị có cấu hình thấp.
- Web App không ảnh hưởng đến dung lượng máy tính (vì không cần cài đặt lên ô cứng).
- Dễ dàng tải và đăng ký sử dụng tương tự như các App thông thường.
- …
Các ví dụ về Web Application
Nếu bạn vẫn chưa hình dung được Web Application là gì thì có thể tham khảo những ví dụ minh họa thực tế về Web App dưới đây:
- Webmail, bảng tính & bộ xử lý văn bản
- Các ứng dụng chỉnh sửa video và hình ảnh, chuyển đổi file và quét file.
- Các chương trình email phổ biến như Gmail, Yahoo và dịch vụ tin nhắn tức thời (SMS).
- Các ứng dụng về office như Google Apps và Office 365.
- Các ứng dụng cho phép các thành viên trong nhóm cùng làm việc trực tuyến với nhau trên một tài liệu như Google Tài liệu, Google Trang tính, Google Trang trình bày và Cloud Memory.
- Chia sẻ lịch trực tuyến
Ngoài ra, khi nhu cầu sử dụng Web App ngày càng gia tăng, các nhà phát triển ngày càng tạo ra nhiều ứng dụng di động kết nối Internet hơn và những sau đây chính là ví dụ minh họa về Web App:
- Ứng dụng Dropbox hoặc Facebook.
- Giỏ hàng, bán lẻ trực tuyến, ngân hàng trực tuyến, Wiki hay đấu giá trực tuyến.
Ưu và nhược điểm của Web App
-

Ưu nhược của Web App
Dưới đây là những ưu và nhược điểm của Web App mà bạn có thể tham khảo:
Ưu điểm
- Mang đến trải nghiệm người dùng tốt.
- Dễ dàng vận hành và ít tốn kém chi phí cho hệ thống website.
- Hỗ trợ điểm truy cập linh hoạt.
- Đăng nhập an toàn và cải thiện dịch vụ khách hàng nhờ quy trình tự động.
- Thiết lập nhanh chóng và dễ dàng tài khoản người dùng mới.
- Luôn được cập nhật phù hợp với mọi phiên bản sử dụng.
- Web App sở hữu không gian lưu trữ vô hạn,
Nhược điểm
- Phụ thuộc vào mạng Internet.
- Tốc độ tải chậm hơn so với các ứng dụng trên server cục bộ.
- Quá trình phát triển của Web App cần nhờ đến sự hỗ trợ của nhiều trình duyệt.
- Dữ liệu bảo mật kém an toàn hơn khi lưu trữ trên Cloud.
Tóm lại, để đảm bảo quyền riêng tư và an toàn cho dữ liệu người dùng trên Web App, bạn cần trang bị WAF – Web Application Firewall. Đây là một trong những hệ thống tường lửa thích hợp dành cho Web App, giúp ngăn ngừa hiệu quả các hành vi và mối đe dọa xung quanh.
Phân biệt Web App và Website
Sau khi hiểu rõ Web Application là gì, người dùng có thể thấy giữa Web App và Website trong thực tế được phân cách nhau bởi một ranh giới khá mong manh. Do đó, nhiều người dùng thường hay nhầm lẫn giữa 2 khái niệm này.
-

Phân biệt Web App và Website
Để dễ dàng phân biệt sự khác nhau giữa Web Application và Website, bạn có thể tham khảo qua bảng so sánh sau:
| Tiêu chí | Web Application | Website |
| Khả năng tương tác | Thiết kế nhằm mục đích tương tác người dùng | Thiết kế nhằm chứa đựng những thông tin tĩnh |
| Người dùng sử dụng | Đọc nội dung và thao tác với dữ liệu | Dễ dàng đọc nội dung ở website mà người dùng thao tác |
| Biên dịch | Biên dịch trước khi triển khai | Không cần thực hiện biên dịch |
| Chức năng | Khá phức tạp | Đơn giản |
| Khả năng tương tác | Tương tác được với người dùng | Không tương tác với người dùng |
| Khả năng trình duyệt | Cao | Cao |
| Khả năng tích hợp | Tích hợp phức tạp vì liên quan đến chức năng phức tạp của Web App | Khả năng tích hợp đơn giản |
| Tính xác thực | Yêu cầu xác thực | Không cần thực hiện yêu cầu xác thực |
Một vài ngôn ngữ dùng trong lập trình Web Application
Thực tế, có rất nhiều ngôn ngữ có thể sử dụng để lập trình Web Application, tuy nhiên trong số đó, phổ biến nhất là 5 ngôn ngữ lập trình sau:
Java
Là một trong những nền tảng phổ biến nhất sử dụng nhằm mục đích tạo ra các Web App, Java thường được các “ông lớn” về công nghệ hiện nay áp dụng, chẳng hạn như Google, Netflix hay Amazon.
Đặc trưng nổi bật nhất ở Java là một nền tảng đơn giản, linh hoạt và có thể hoạt động trên nhiều nền tảng khác nhau. Bởi vì có đến hàng triệu thư viện dành cho lập trình Java, do đó mà ngôn ngữ này trở thành loại ngôn ngữ lập trình tốt nhất dành cho việc khởi tạo các ứng dụng doanh nghiệp.
PHP
Đứng thứ 6 trong danh sách các loại ngôn ngữ lập trình hàng đầu hiện nay, PHP cho phép các nhà lập trình khả năng tìm nạp dữ liệu từ cơ sở dữ liệu và nhúng trực tiếp vào HTML nhằm mục đích phát triển Web Application.
Đồng thời, vì là một ngôn ngữ mã nguồn mà PHP có thể cải tiến và phát triển liên tục. Tuy nhiên, nhu cầu sử dụng PHP của người dùng tính đến thời điểm hiện tại vẫn còn thấp.
Python
So với các ngôn ngữ lập trình kể trên, Python được đánh giá là một trong những ngôn ngữ lập trình có sự linh hoạt và mạnh mẽ nhất được sử dụng cho mục đích xây dựng các Web Application.
Sở dĩ ngôn ngữ này được yêu thích chính nhờ vào những đặc trưng: cú pháp ngắn, có thể xây dựng nhiều hàm với số dòng code tối thiểu. Mặt khác, Python còn là ngôn ngữ lập trình hướng đối tượng, hiểu đơn giản là thông qua Python, các chương trình có thể liên kết với các công nghệ phổ biến trên thị trường.
-

Ngôn ngữ lập trình thường dùng cho Web App
C#
C# là ngôn ngữ lập trình đứng thứ 4 trong danh sách các loại ngôn ngữ lập trình được tìm kiếm nhiều nhất trên Google hiện nay. Trong số đó, C# là loại ngôn ngữ hướng đối tượng đã được tối ưu hóa để sử dụng trên giao diện dòng lệnh (CLI).
Đối với những nhà lập trình mới bắt đầu, C# thường là ngôn ngữ lập trình được yêu thích và ứng dụng nhiều nhất cho việc tạo Web App. Ngôn trình C# hoạt động tốt nhất trên các ứng dụng nội bộ của doanh nghiệp.
Javascript
Nói đến JavaScript và Python, đây là 2 trong số các ngôn ngữ lập trình có sự cạnh tranh gay gắt với nhau. Tuy nhiên, khi nhắc đến việc phát triển Web Application cho doanh nghiệp, JavaScript vẫn luôn duy trì vị thế hàng đầu của mình trong những năm qua.
JavaScript đặc trưng với khả năng hoạt động trên cả HTML và CSS. Có thể nói, với chức năng linh hoạt, ngôn ngữ này đã thành loại ngôn ngữ lập trình được yêu thích và sử dụng nhất trong việc phát triển các ứng dụng tương ở hầu hết các doanh nghiệp.
Cần chuẩn bị gì để vận hành Web App?
Bởi vì Web App là một trình ứng dụng web được lưu trữ và sử dụng trên server từ xa, do đó mà trước khi tiến hành thiết kế và khởi chạy Web App, người dùng cần phải lựa chọn được nền tảng server thích hợp.
Trong đó, nền tảng server tối thiểu được yêu cầu phải từ VPS trở nên mới có thể đáp ứng được nhu cầu vận hành Web App của doanh nghiệp. Việc lựa chọn VPS để kích hoạt vận hành Web App mà không phải hosting là vì khi tạo ra một ứng dụng web, người dùng hosting cần phải dùng đến code và kết hợp với nhiều ngôn ngữ lập trình khác nhau.
Trong khi đó, VPS lại là sản phẩm server ảo được trang bị cấu hình đủ mạnh để hoạt động độc lập như một server vật lý thực thụ với hiệu suất công việc đem lại đạt kết quả tối ưu.
Bởi vì Web App đặc trưng là ứng dụng cho phép một hoặc nhiều người dùng cùng tương tác với nhau qua Internet. Do đó mà khi chọn cấu hình và thông số VPS, người dùng cần thiết lập cẩn thận.
Lưu ý khi sử dụng Web App
Bởi vì hoạt động thông qua mạng Internet nên Web App vẫn tồn tại khá nhiều rủi ro có thể ảnh hưởng đến khách hàng và doanh nghiệp, do đó trước khi sử dụng, bạn cần lưu ý một số yếu tố sau:
Bảo vệ thông tin khách hàng
Đối với các ứng dụng web, bảo vệ thông tin khách hàng là yếu tố cần doanh nghiệp tập trung phát triển hàng đầu. Bởi vì khi đăng nhập tài khoản người dùng, các thông tin cá nhân hoặc thanh toán của họ đều được gửi về hệ thống.
Trách nhiệm pháp lý
Bảo mật thông tin khách hàng là một trong những điều khoản được luật pháp ban hành quy định yêu cầu doanh nghiệp tuân thủ và thực hiện. Vậy nên, trong các tình huống, chủ sở hữu Web App phải lên tiếng và có trách nhiệm đứng ra bảo vệ các thông tin cá nhân của khách hàng.

- Web App phải chịu trách nhiệm bảo vệ thông tin khách hàng
Chọn đơn vị phát triển web uy tín, chuyên nghiệp
Trước bối cảnh không gian mạng liên tục xuất hiện các cuộc tấn công mạng cùng tin tặc và kẻ gian lợi dụng lỗ hổng ứng dụng nhằm mục đích trục lợi thì việc lựa chọn đơn vị phát triển Web App uy tín, chuyên nghiệp sẽ giúp doanh nghiệp ngăn ngừa và loại trừ được yếu tố trên.
Sau đó, thông qua những đơn vị phát triển web này mà người dùng có thể dễ dàng xây dựng ra các Web App chất lượng.
Kết luận
Trên đây là tổng hợp chi tiết thông tin về Web Application là gì, những lợi ích và sự khác biệt giữa Web App và Website mà người dùng có thể tham khảo. Hy vọng những thông tin trên sẽ giúp bạn hiểu rõ hơn về cơ chế hoạt động và chức năng của các ứng dụng này nhằm đảm bảo tối đa nhu cầu cho khách hàng của mình.



Comments are closed.